Portfolio
Mon expérience éclectique me permet d’être force de proposition sur de nombreux cas métiers. Trouvez ci-dessous quelques références de projets front & back représentatifs.
Ou bien : Voir ici mes références en sites internet
Sécheron Virtual Showroom [2023]
Client : Sécheron.com
Gestion du projet & visuels : Nyvalis
Rôles :
- Co-rédaction du CDC
- Conception complète de l’API
- Conception complète de l’administration
- Conception complète de l’application Angular
- Tests
- Déploiements
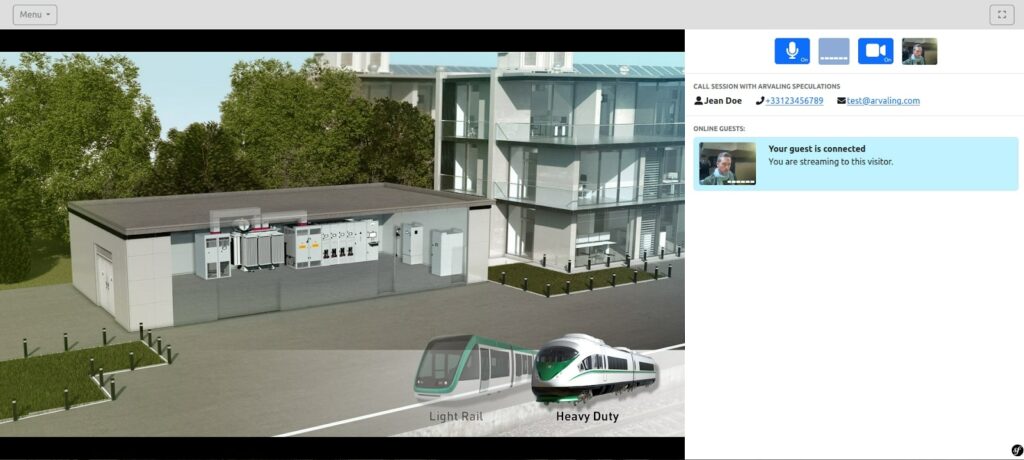
Ma mission : Créer une visite virtuelle d’un showroom 3D interactif sous Angular, dotée d’une API sur-mesure, administration des produits et organisation des conf-calls : Appels en visio intégrés avec tracking en temps réel des interactions des prospects sur l’animation.
Le commercial dispose d’un accès personnel à l’administration. Il planifie dans l’application une session de visio-conférence pour un prospect au sein d’un créneau temporel défini, et renseigne une fiche identifiant son prospect. Il peut alors exporter et envoyer le rendez-vous à son prospect, qui reçoit également un lien contenant une clé d’accès dédiée. Dans le créneau imparti, ce lien permet d’accéder à l’animation complète sous la supervision du commercial, qui “suit” en temps réel les interactions faites par le prospect.
J’ai aussi réalisé un mode “démo” de l’animation, accessible publiquement. Seul le niveau zéro de la visite est accessible (la vue sur les différents éléments interactifs) mais toute tentative de navigation ouvre une modale invitant le visiteur à contacter le service commercial pour une démonstration.
Cube Flex : Label des Performance énergétique des bâtiments [2023]
[2023]Client : IFPEB
Gestion du projet, intégration : Toutenpixel
Rôles :
- Force de proposition technique
- Conception métier
- Développeur fullstack Symfony
Technologies :
Les ingénieurs de l’IFPEB ont conçu un système complexe d’évaluation des performances énergétiques des bâtiments. Mon rôle a été de migrer leur algorithme implémenté sous un tableau Excel extrèmement complexe, vers une application métier en PHP8. Pour ce faire, il a fallu comprendre chacun des paramètres et le sens de chaque calcul du tableau fourni.
Pour permettre aux utilisateurs de rentrer ces données dans l’application, j’ai implémenté un très large formulaire Symfony soumis en temps réel via Ajax, dont le script serveur met à jour le résultat à chaque modification d’un champ.
Pour améliorer l’ergonomie, j’ai créé de nombreux types de formulaires Symfony bénéficiant de leur propre comportement front, et différents scripts Typescript intégrés via Webpack.
Il m’a fallu créer de complexes requêtes DQL pour retourner les données pertinentes en fonction des nombreux rôles utilisateurs – dont les permissions d’accès sont très spécifiques. Ainsi les requêtes d’utilisateurs, de bâtiments ou de leurs données sont mutualisées à travers plusieurs méthodes venant hydrater un objet DQL en fonction du cas. Cette méthode offre évolutivité et scalabilité du code source. Cela a aussi permis un puissant système de filtrage et de localisation dans des tableaux Ajax via mon bundle Entity-Datatables bundle.
C-Cube : Tracking de performances et concours d’éco-conduite [2022]
[2022]Client : IFPEB
Gestion du projet, intégration : Toutenpixel
Rôles :
- Développeur fullstack Symfony
- Accompagnement du stagiaire API Platform
Pour ce premier projet avec la belle équipe de Toutenpixel, mon rôle était simplement d’implémenter la logique back-end sur un projet Symfony : L’application C-Cube permet de suivre les performances en terme d’éco-conduite des flottes de véhicules pour de grandes entreprises (Nestlé, Véolia…). Ainsi, des sessions de mise en concurrence sont organisées chaque année pour diminuer la consommation des équipes sur les routes.
Si l’intégration préparée par l’équipe était de qualité, mon rôle s’est étendu de manière imprévue au soutien et conseil pour la création de l’API faisant remonter les données des véhicules via API Platform. Grâce à ma flexibilité et la rigueur du chef de projet, nous avons pu fournir dans les temps une application complète et dans le respect complet du cahier des charges.
Winup immobilier [2022]
[2022]Client : Winup immobilier
Gestion du projet : Kreatys
Rôles :
- Force de proposition UI/techs, conception avec le client
- Intégration des maquettes, cartographie, galeries photo, module DPE…
- Développement de l’application “vendeurs”
- Développement de la salle d’enchère
Technologies :
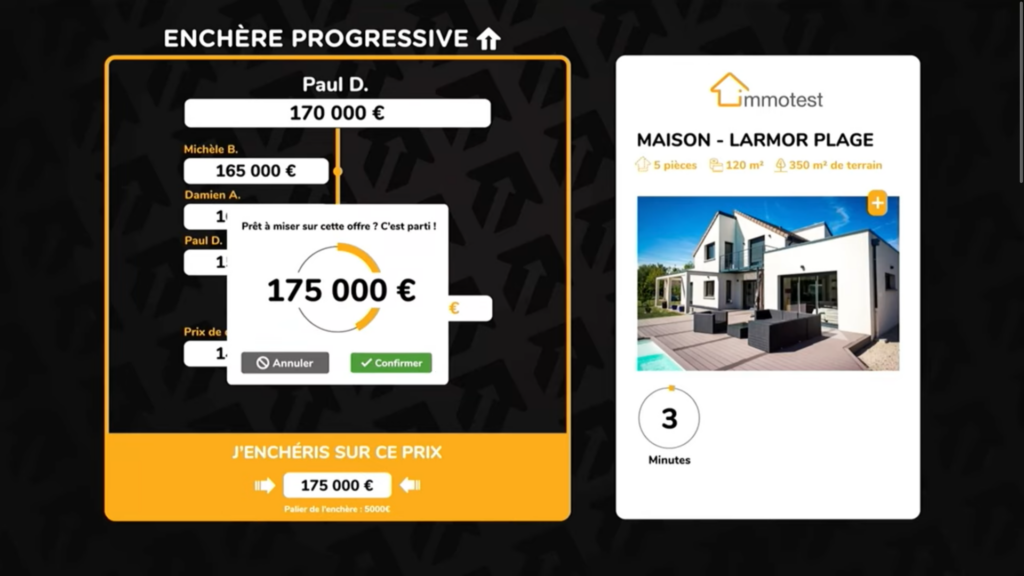
Winup propose la gestion en ligne des enchères immobilières. J’ai été lead-developer sur ce projet mêlant une application web Symfony destinée aux vendeurs, et une salle d’enchères sous Angular exploitant Websocket pour répondre à un besoin d’instantanéité à gros enjeu : lors d’une enchère de type “dégressive” le prix d’un bien immobilier diminue toutes les trentes secondes et le premier utilisateur à valider ce prix remporte l’enchère.
La gestion administrative des offres parvenues au vendeur a nécessité un gros travail de réflexion métier : Les processus antérieurs à une enchère n’étant pas toujours “le meilleur prix l’emporte”, il a fallu anticiper tous les cas de figure et répliquer le métier d’agent immobilier dans le code côté serveur.
En amont des ventes, l’application vendeurs permet de déposer et gérer les offres postées avec un système de SCRUD ergonomique. J’ai conçu deux champs de géolocalisation, l’un “public” et l’autre “privé” pour géolocaliser les biens immobiliers sur une carte avec une erreur volontaire permanente aléatoire (Dans un cercle de 500 mètres à 2 km) pour brouiller l’emplacement public.
Sécheron : Catalogue 3D [2021]
[2021]Client : Sécheron.com
Projet : https://animation.secheron.com/
Gestion du projet & visuels : Nyvalis
Rôles :
- Force de proposition technique
- Conception complète du back-office
- Conception de l’API + exportateur
- Conception complète de l’animation Angular
- Rédaction du guide utilisateur en anglais
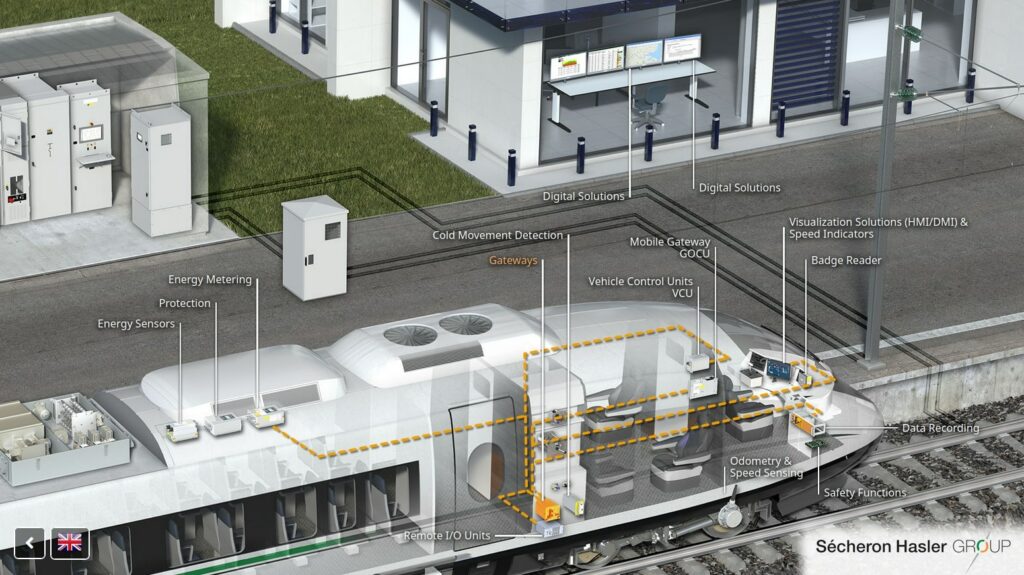
Le groupe Sécheron a commandé cette animation interactive sur la base de visuels 3D, pour mettre en contexte leurs produits et visualiser les intéractions entre eux. L’ergonomie consiste à activer des zones au survol, affichant les flux entre les différents éléments de la scène, et ouvrant une modale de présentation produit au clic.
J’ai reçu comme contrainte la possibilité de modifier ou désactiver certains produits. Une administration Symfony a donc été conçue. L’ensemble des données de l’animation sont générées au format JSON à chaque modification pour être exploitées front-end.
Dans le but de présenter l’animation sur les salons, une contrainte d’utilisation “hors-ligne” a été ajoutée en cours de développement – or les produits sont mis à jour régulièrement. Pour y répondre, j’ai conçu un “exportateur” en back-office : En un clic, l’administrateur peut télécharger un fichier .zip contenant l’animation angular avec les dernières données à jour.
L’animation est destinée à être incluse dans un site web dans une Iframe au ratio fixe. J’ai donc préparé une documentation pour l’intégration via <Iframe> dans le ReadMe, permettant de conserver le ratio du cadre tout en occupant toute la largeur disponible.
Biomérieux WASPLAB [2020]
[2020]Client : Biomerieux.fr
Gestion du projet & visuels : Nyvalis
Rôles :
- Force de proposition technologie & ergonomie
- Développement de l’animation Angular
- Rédaction du guide utilisateur
Technologies :
- Angular 6
- Typescript
- Intégration spécifique pour écrans tactiles géants
Le WaspLab de Biomérieux est un grand robot scientifique, qui a été modélisé en 3D afin d’être représenté en taille réelle sur écrans géants tactiles par les commerciaux lors des salons professionnels. J’ai réalisé une animation configurable par les commerciaux avant démonstration, via un menu caché. Un clavier bluetooth permet aussi d’utiliser des raccourcis pour interagir à distance de l’écran pour lancer une vidéo 360° ou interrompre le mode démo.
Angular a été la technologie choisie pour permettre à l’animation de tourner sous n’importe quel device équipé d’un navigateur web moderne sans connexion internet. Les écrans sélectionnés pour les démonstrations ont la particularité d’avoir une détection à distance du pointeur, permettant d’exploiter les événements javascript de type “mouseenter” malgré l’interface tactile. J’ai exploité cette specificité en ajoutant des effets visuels percutants lors des démonstrations.
A des fins d’ergonomie, on peut exporter l’animation sous deux versions, Desktop ou Salon, en modifiant une variable globale lors du build.
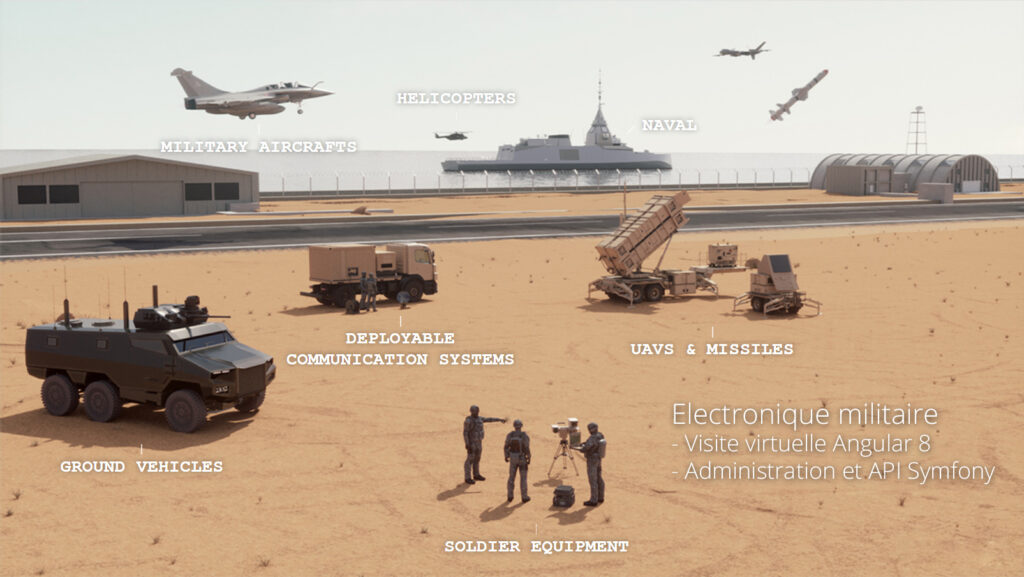
Amphénol Socapex military applications [2019]
[2019]Client : Amphénol Socapex
Gestion du projet & visuels : Nyvalis
Rôles :
- Force de proposition technologie & ergonomie
- Développement de l’animation Angular
- Développement du back-office
Nyvalis m’a contacté pour rendre interactifs les visuels illustrant les applications militaires de leur client Amphénol-Socapex. L’enjeu était de mettre en contexte chaque produit avec une interface d’administration pour modifier / désactiver ceux-ci si besoin.
J’ai réalisé une animation sous Angular pour naviguer en « fausse 3D » d’une scène à l’autre via des vidéos de transition. Un soin particulier a été apporté à l’optimisation pour éviter la surcharge de mémoire en n’utilisant qu’une seule balise <video>. Les bugs visuels ont été corrigés par une mise en cache préalable des scènes, et des transitions en fondu entre vidéo et images de fond.
L’administration sous Symfony génère un fichier JSON pour définir les spécificités des produits dans la scène.
Anciennes références
Les références sur cette page sont loin d’être exhaustives. Vous recherchez mes plus anciens projets ?
Contact
Photo de Headway sur Unsplash – Image by Zdravko Shishmanov from Pixabay